Power BI で表とグラフを切り替える
目次
- 概要
- 1. ビジュアルを作成する
- 2. ブックマークを作成して、表示する/しないビジュアルを設定する
- 3. ブックマークを切り替えるボタンを作成する
- 4. ビジュアルの位置を調整していい感じにする
- おわりに
- 参考
概要
レポート上でビジュアルの種類を切り替えたいとき、Power BI ではどうやったらできるのでしょうか。

答えは「選択ペインでビジュアルの表示/非表示を設定してブックマークに保存する」です。
今回はその詳しい手順を紹介していきます。
選択ペインについて:learn.microsoft.com
1. ビジュアルを作成する
2種類のビジュアルを用意します。
今回はテーブルと横棒グラフを使います。
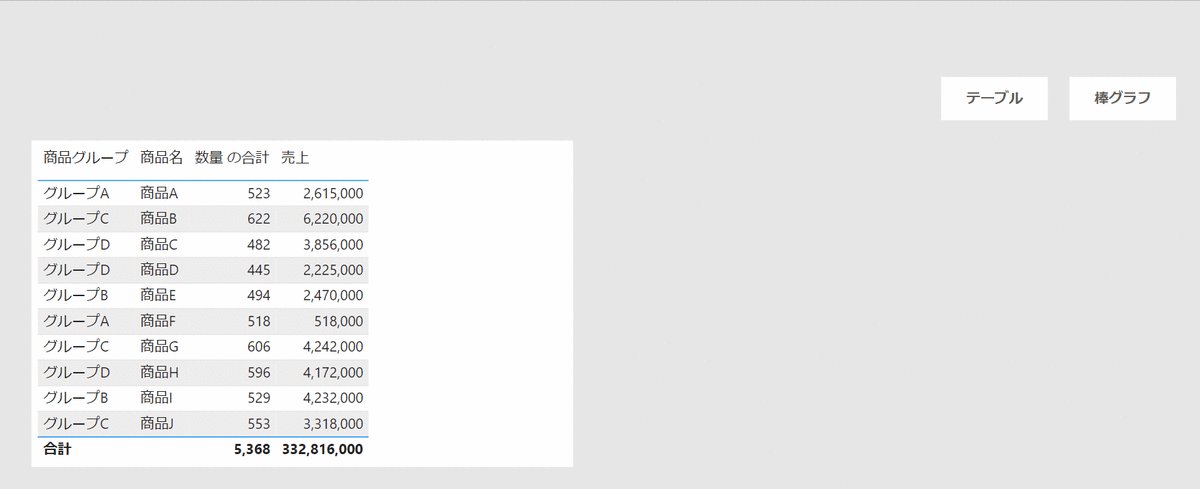
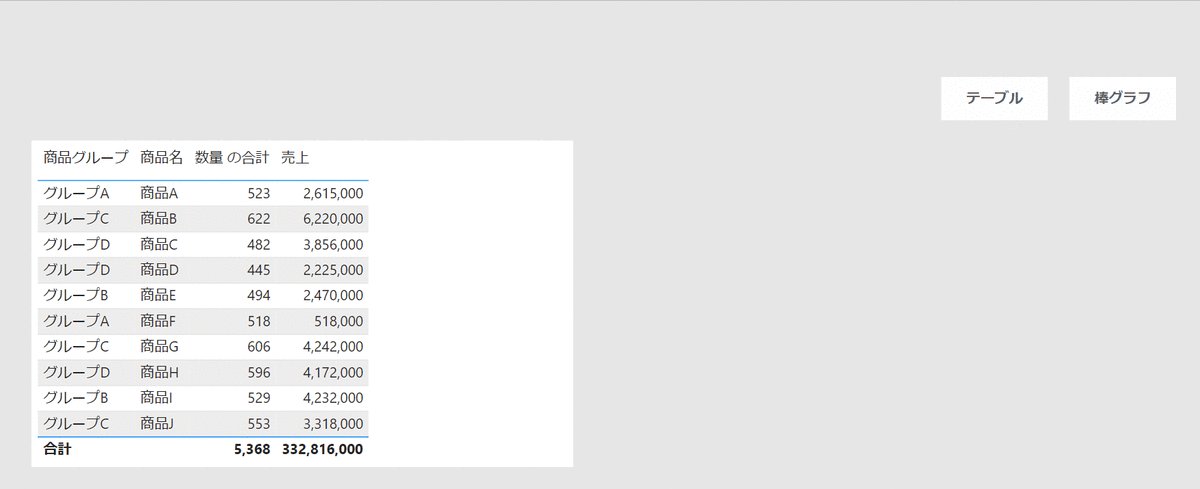
- 画像左:商品グループ、商品名、数量、売上をテーブルで表示
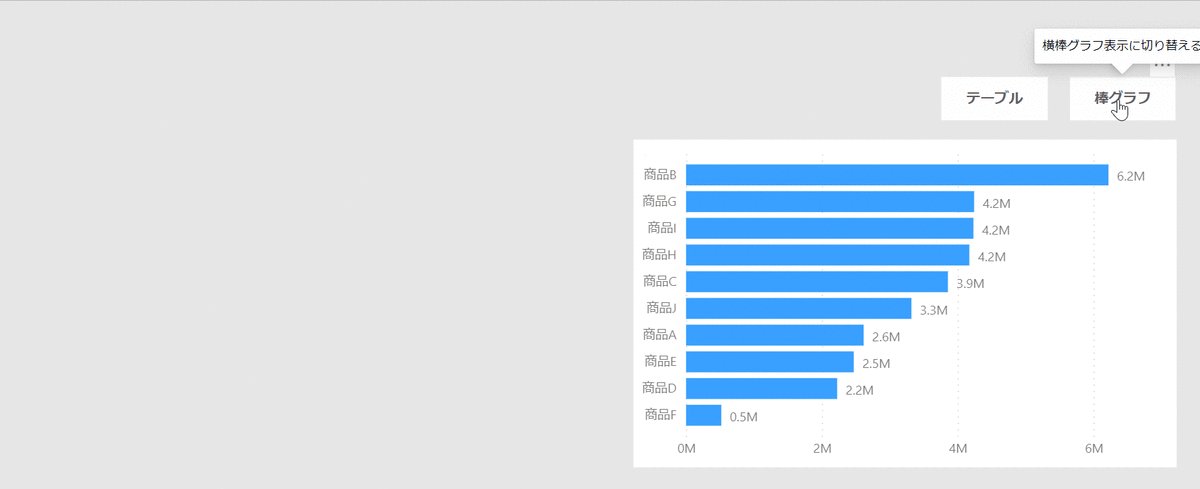
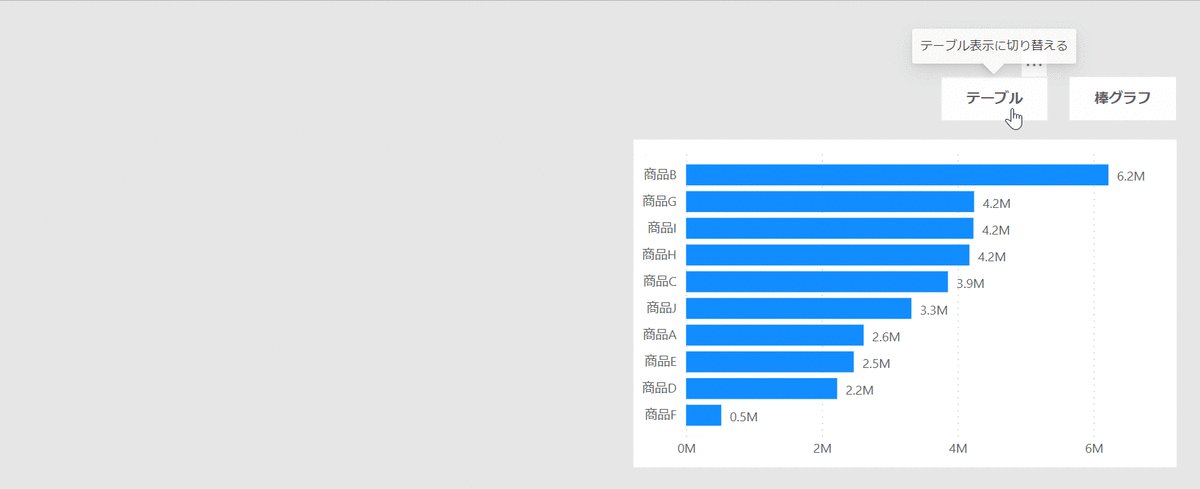
- 画像右:商品名ごとの売り上げを横棒グラフで表示

2. ブックマークを作成して、表示する/しないビジュアルを設定する
ブックマークを作成します。
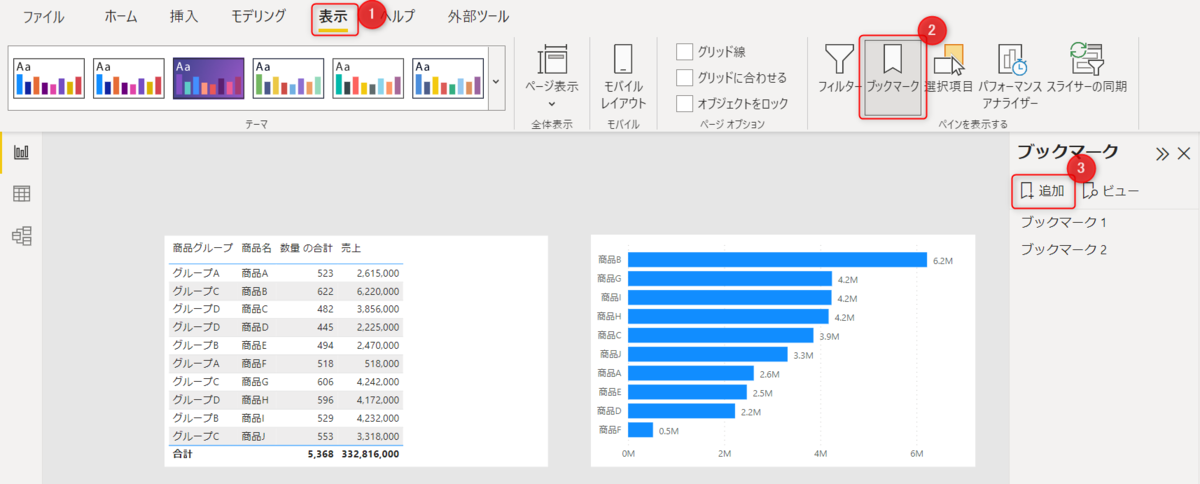
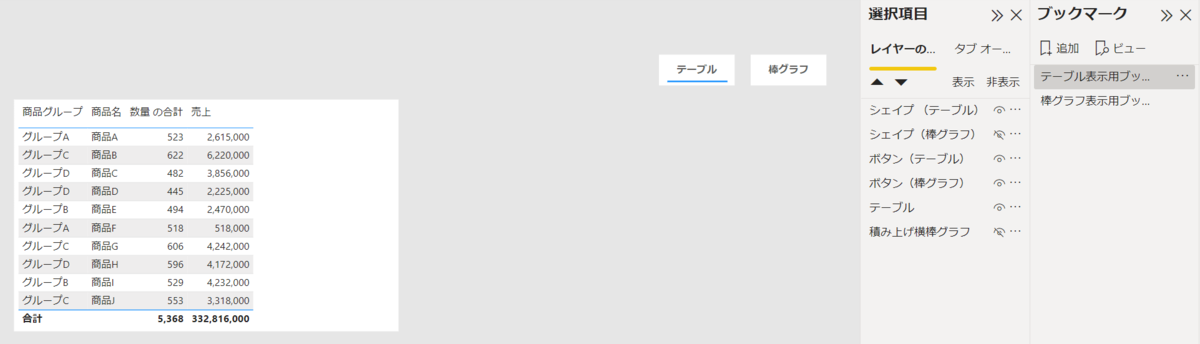
「表示」→「選択項目」から、ブックマークペインを開き、ブックマークを2つ追加します。

「テーブル表示用ブックマーク」、「棒グラフ表示用ブックマーク」と名前を付けます。

次に、それぞれのブックマークに表示するビジュアルを設定していきます。
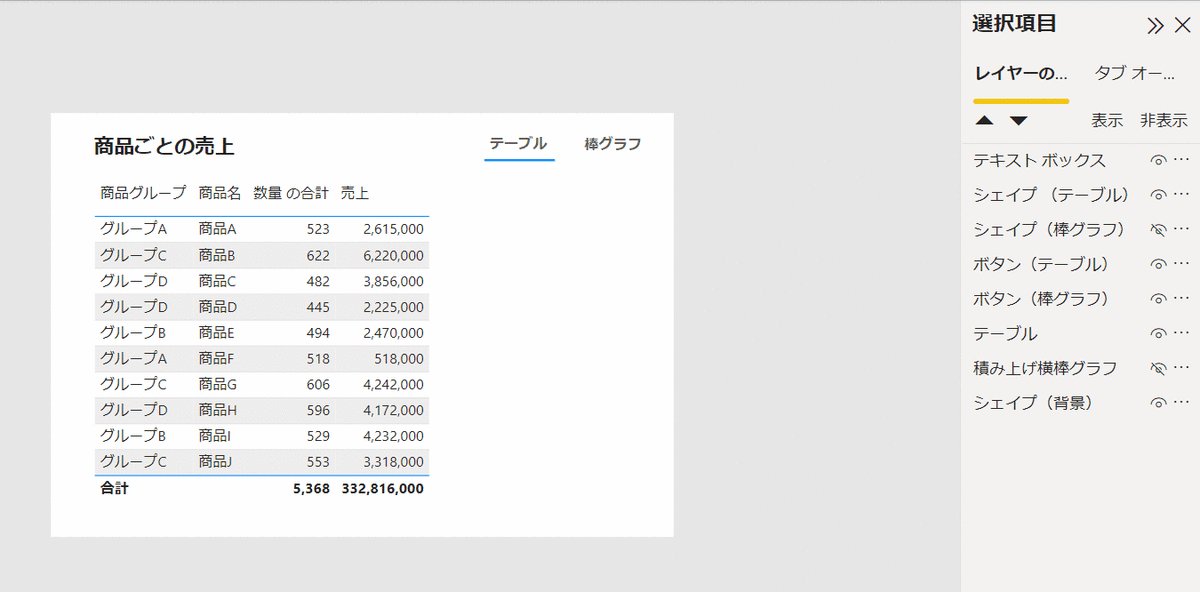
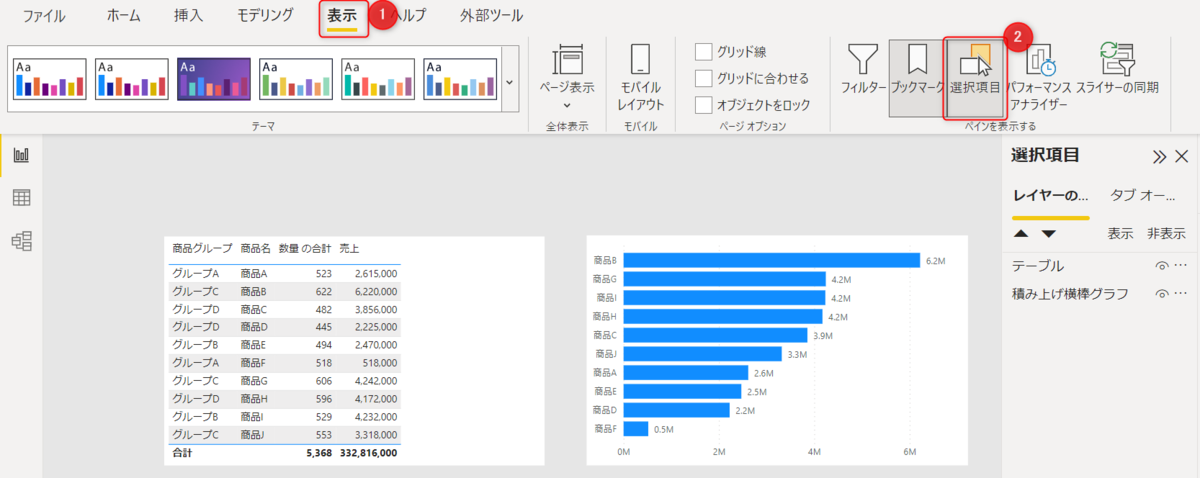
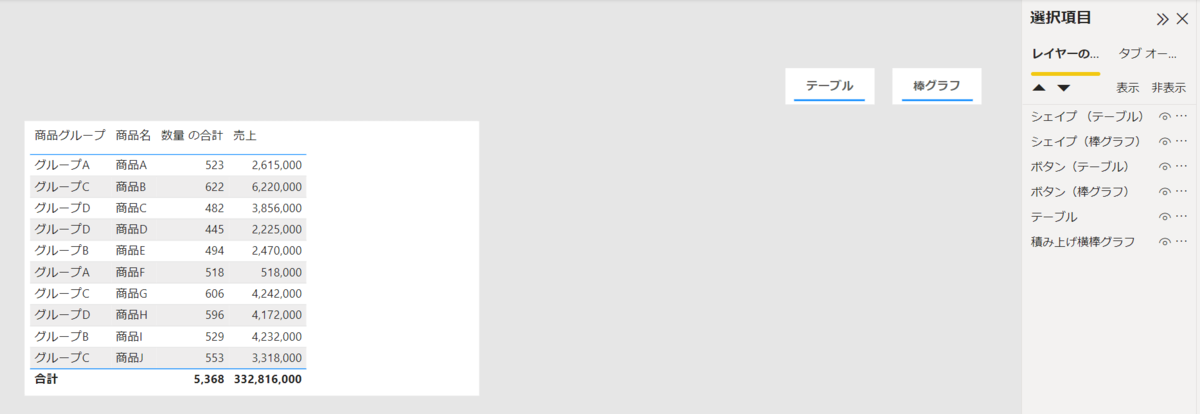
「表示」→「選択項目」から、選択ペインを開きます。

選択ペインで各レイヤーの表示/非表示を設定することができます。
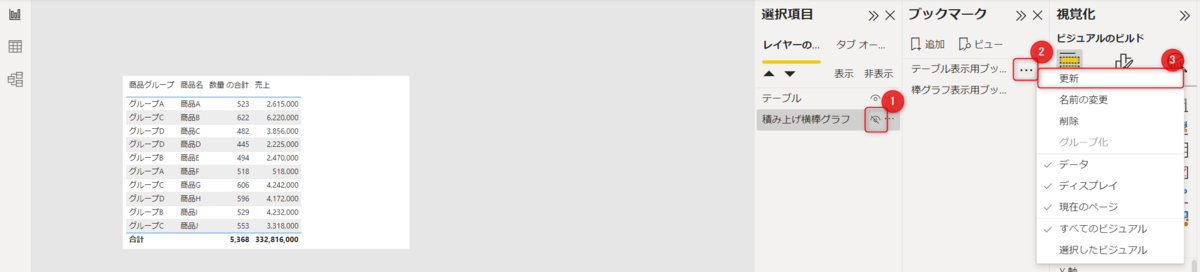
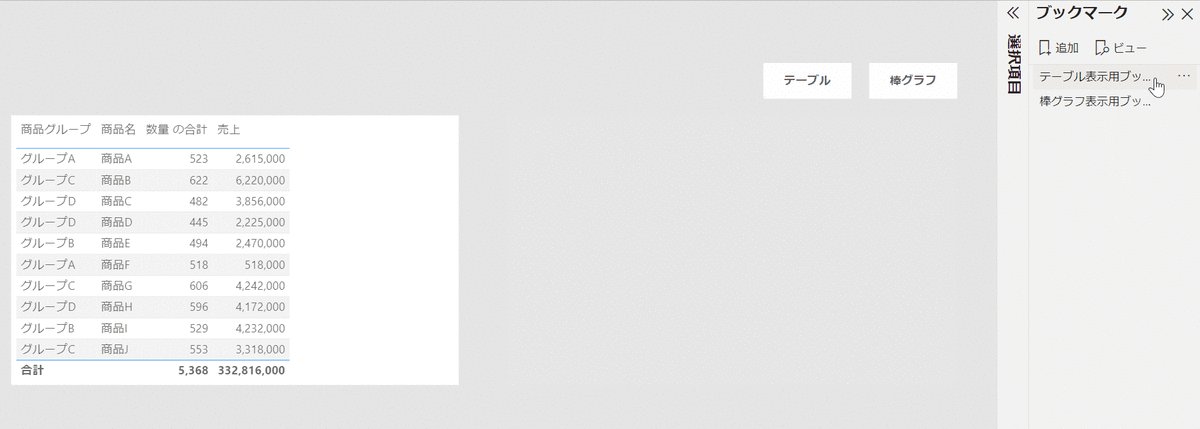
以下の状態でテーブル表示用ブックマークを更新します。
- テーブルを表示
- 積み上げ横棒グラフを非表示

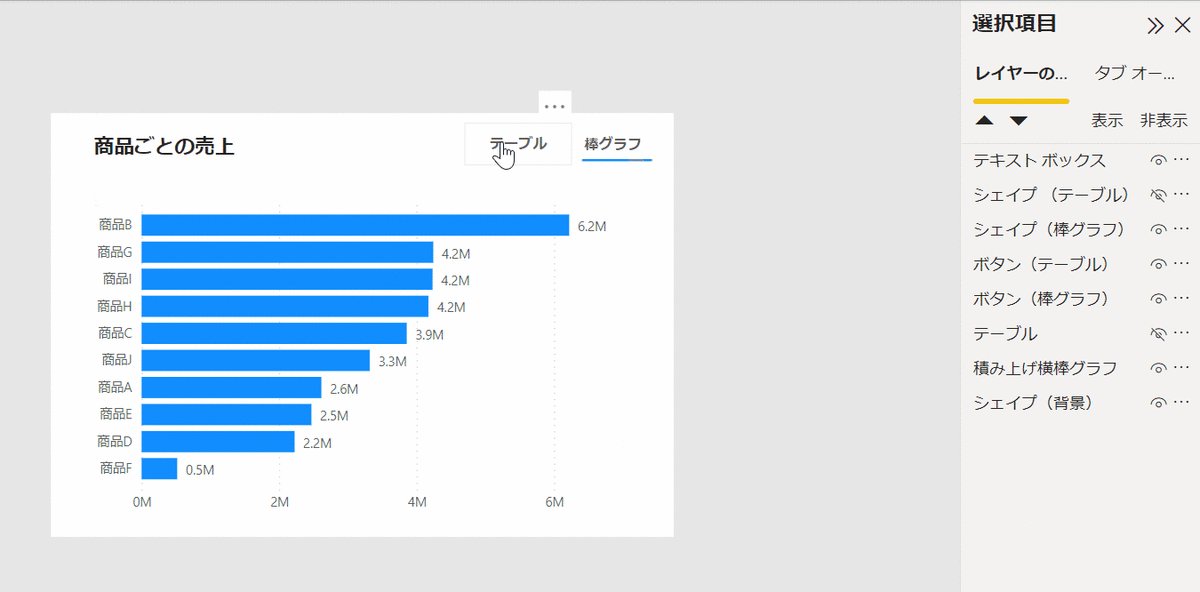
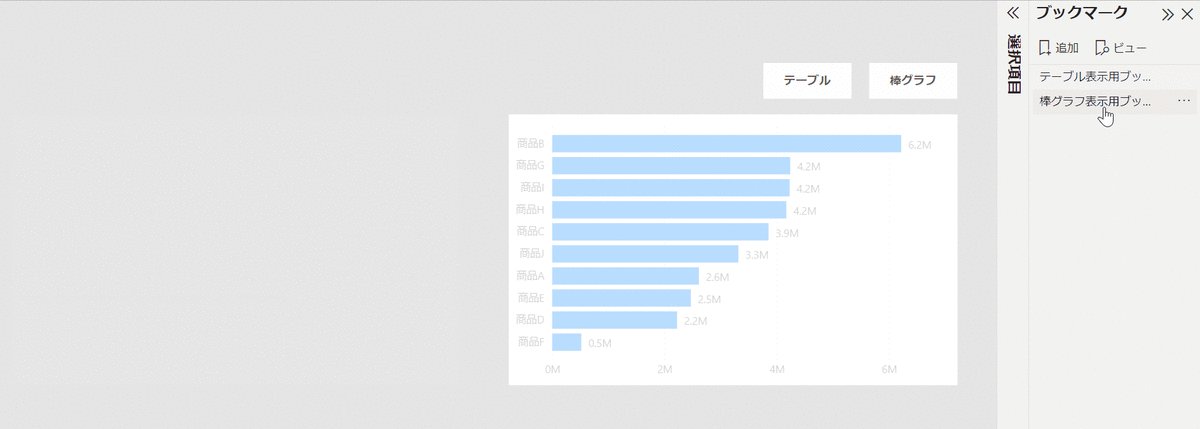
以下の状態で棒グラフ用ブックマークを更新します。
- テーブルを表示
- 積み上げ横棒グラフを非表示

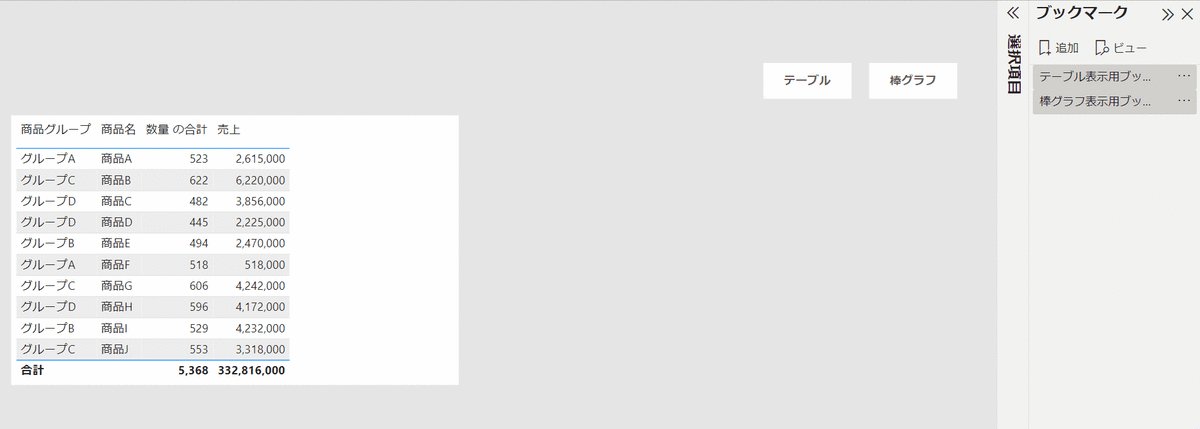
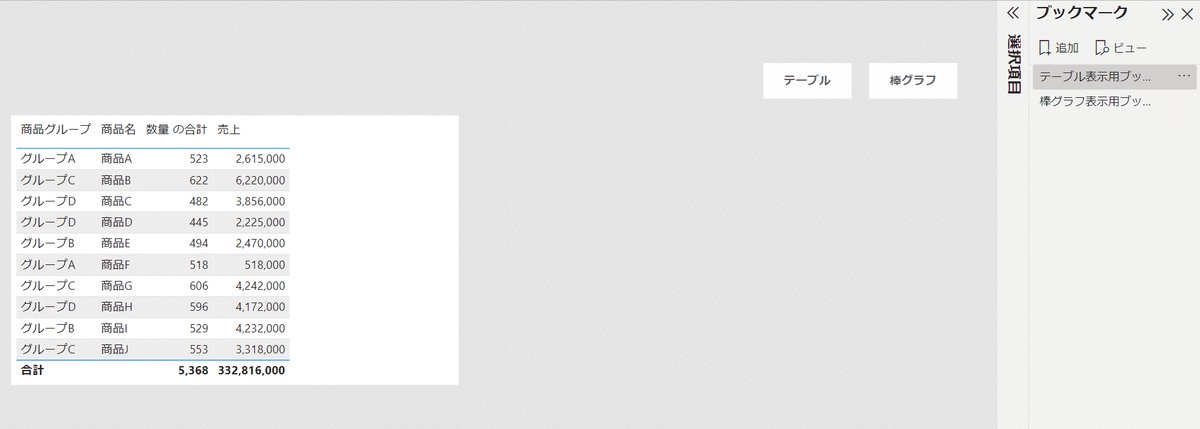
これで各ブックマークの設定が完了しました。
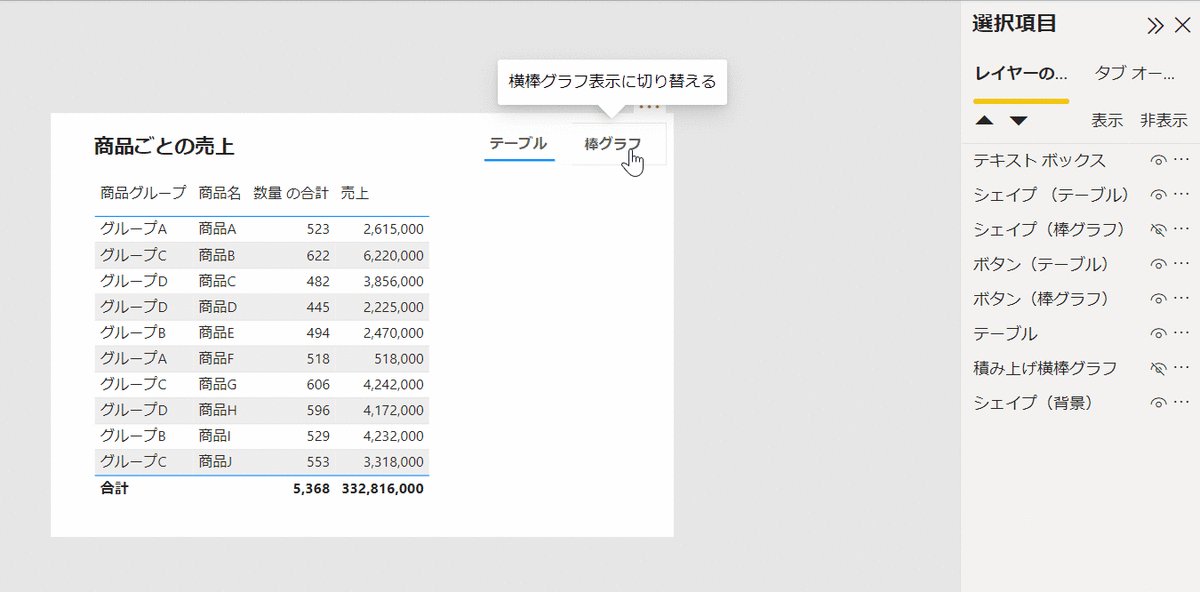
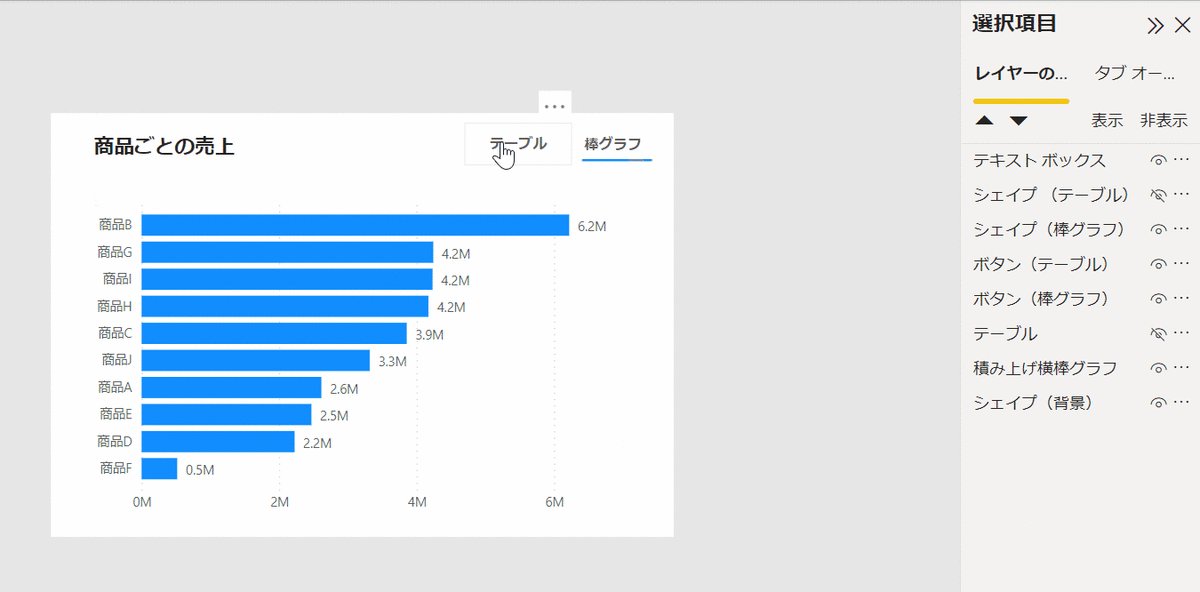
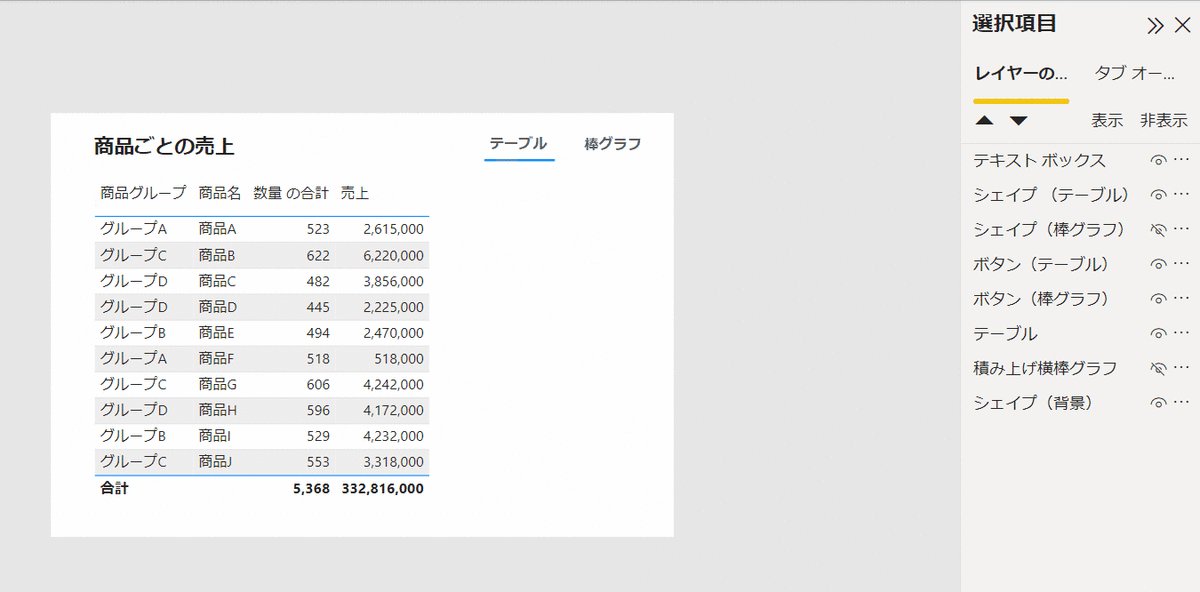
画像のように、ブックマークを使って表示するビジュアルを切り替えることができています。

3. ブックマークを切り替えるボタンを作成する
次に、レポート上でもブックマークの切り替え操作ができるようにします。
「挿入」→「ボタン」→「ブックマーク」で、キャンバス上にボタンを2つ追加します。

ボタンの書式設定を行います。
「書式ペイン」→「スタイル」タブを開き、以下のように設定します。
- テキスト:オン
- テキスト:「テーブル」と入力
- 横方向の配置:中央
- アイコン:オフ
- フィル:オン
- 色:白
- 透過性:0%

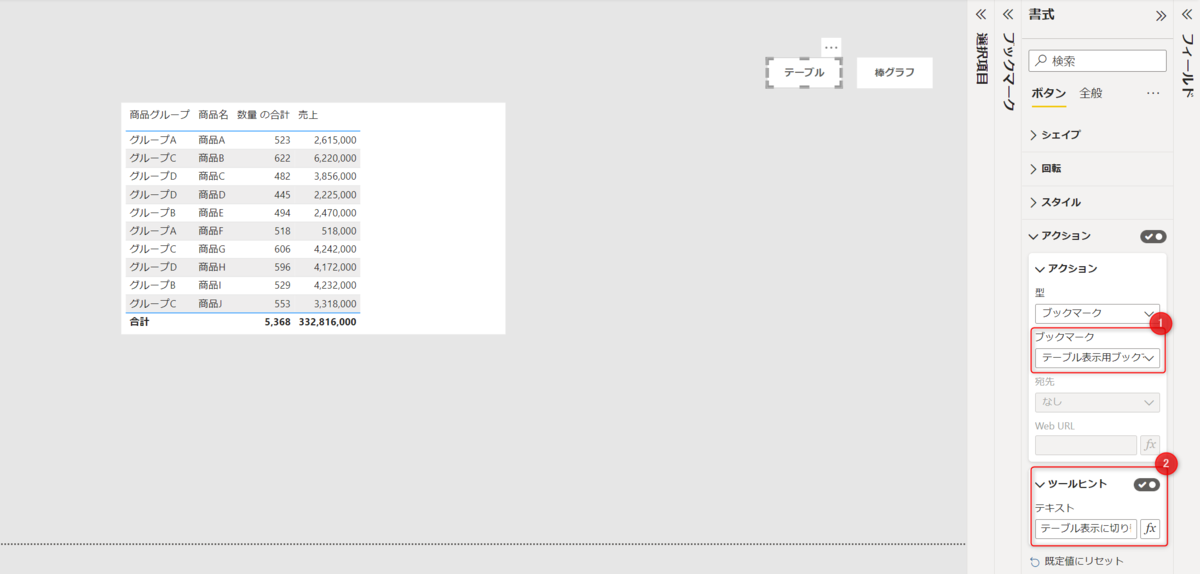
ボタンを押したときのアクションを設定します。
「書式ペイン」→「アクション」タブを開いてブックマークを設定します。
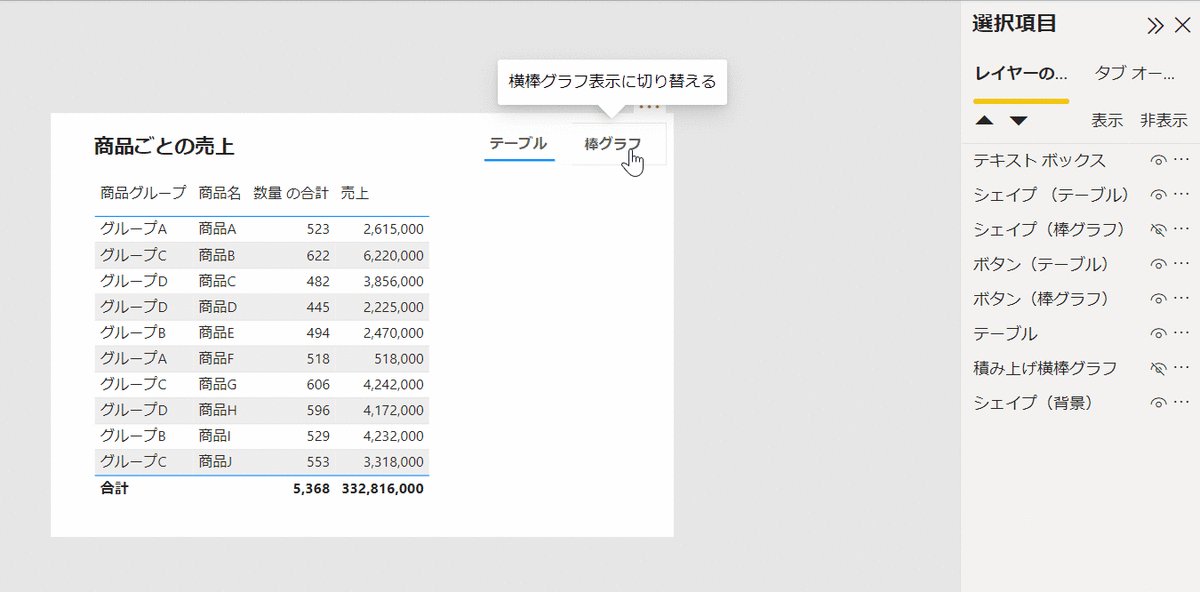
ボタンの上にカーソルを置いた際表示したいテキストをツールヒントに入力します。

これで、ボタンの選択でビジュアルを切り替えられるようになりました。

4. ビジュアルの位置を調整していい感じにする
まず、テーブルと棒グラフを重ねます。

次に、選択中のブックマークが何か分かるように少し工夫をしてみます。
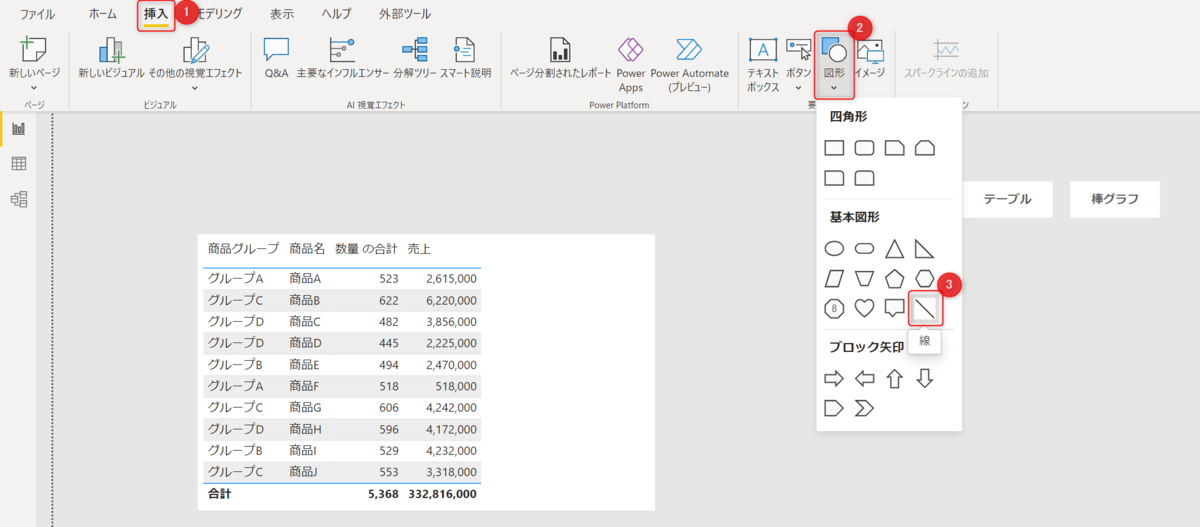
「挿入」→「図形の追加」→「線」で、キャンバス上に線を2つ追加します。

画像のように、追加した線をボタンの下に配置します。

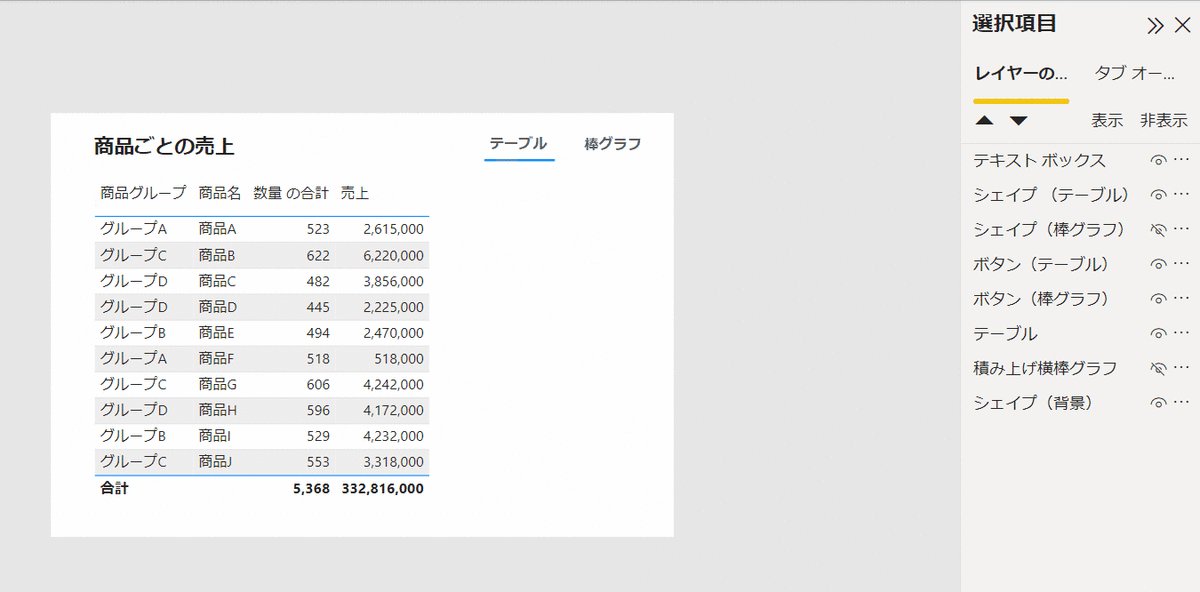
テーブル表示のとき棒グラフ用ボタンの下線を非表示に、
棒グラフ表示にのときテーブル用ボタンの下線を非表示になるようにブックマークを更新します。

これで選択中のブックマークが何か分かりやすくなったと思います。

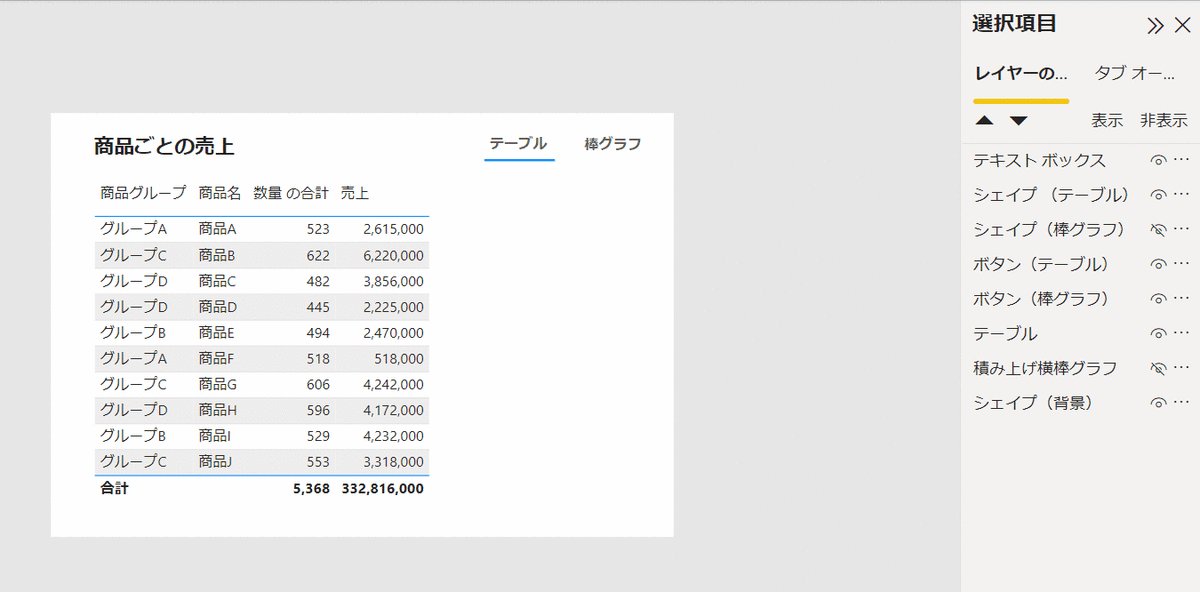
最後に、背景を追加し、テキストボックスを追加してタイトルを付け、ボタンを切り替えタブ風になるように置いてみました。
(レイヤーの順序も選択ペインで変えています。)

おわりに
選択ペインの存在は最近まで知りませんでした。
ビジュアルの切り替え以外にも使えそうなので、またいいアイディアを見つけたら書いていきたいと思います。